Étape 1 : Ouvrir les outils de développement
La première étape consiste à accéder aux outils de développement de Firefox. Vous pouvez le faire de plusieurs manières :
- Appuyez sur
F12 ou Ctrl + Shift + I sur votre clavier pour ouvrir directement les outils de développement.
- Cliquez droit sur une page web, puis sélectionnez « Inspecter » dans le menu contextuel.
- Allez dans le menu de Firefox (représenté par trois lignes horizontales dans le coin supérieur droit), sélectionnez « Plus d'outils », puis « Outils de développement web ».
Étape 2 : Accéder aux paramètres des outils de développement
Une fois les outils de développement ouverts, vous devez accéder à leurs paramètres :
- Cliquez sur l'icône d'engrenage située dans le coin supérieur droit de la barre d'outils des outils de développement. Cette action ouvre le panneau des paramètres.
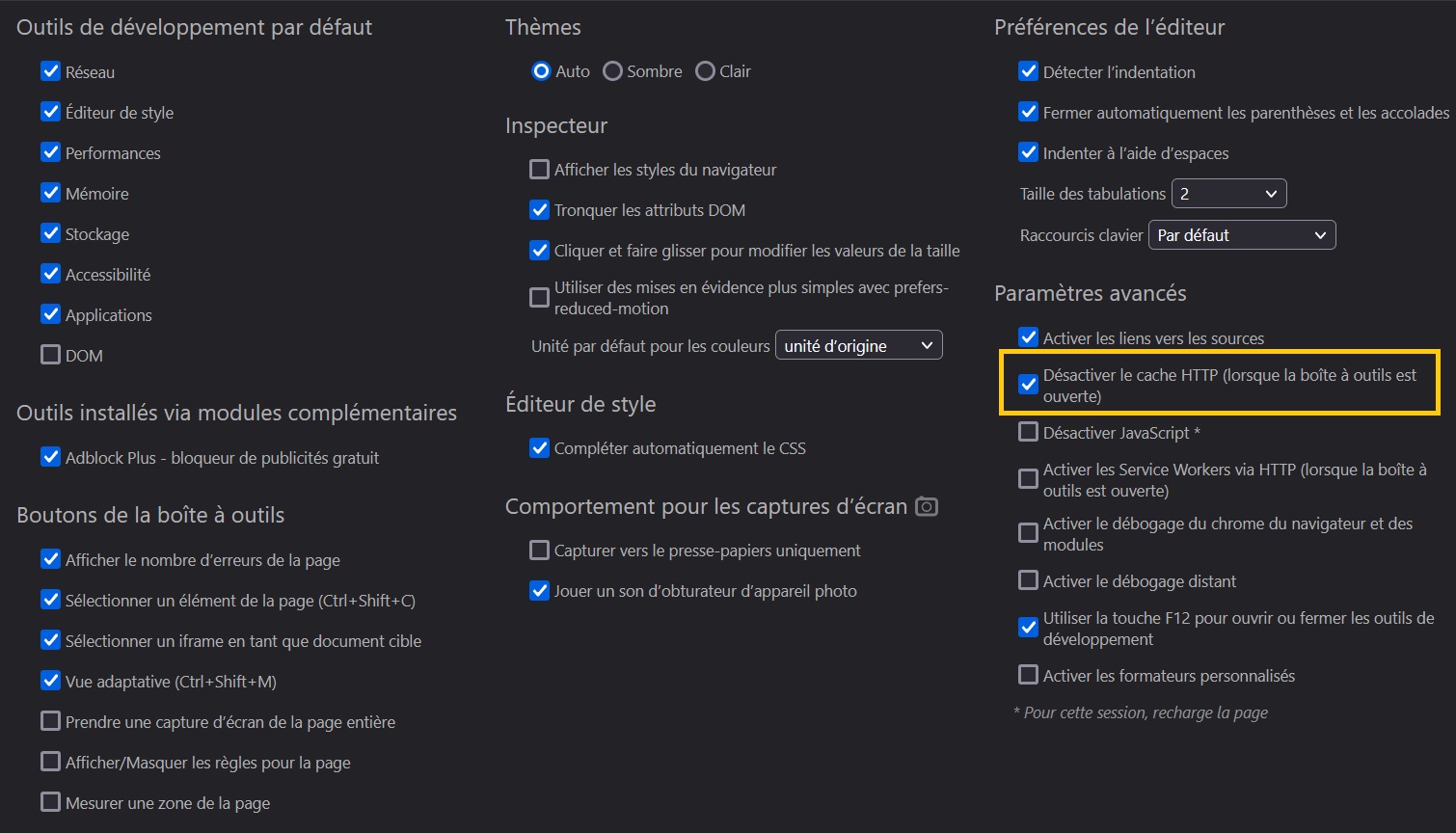
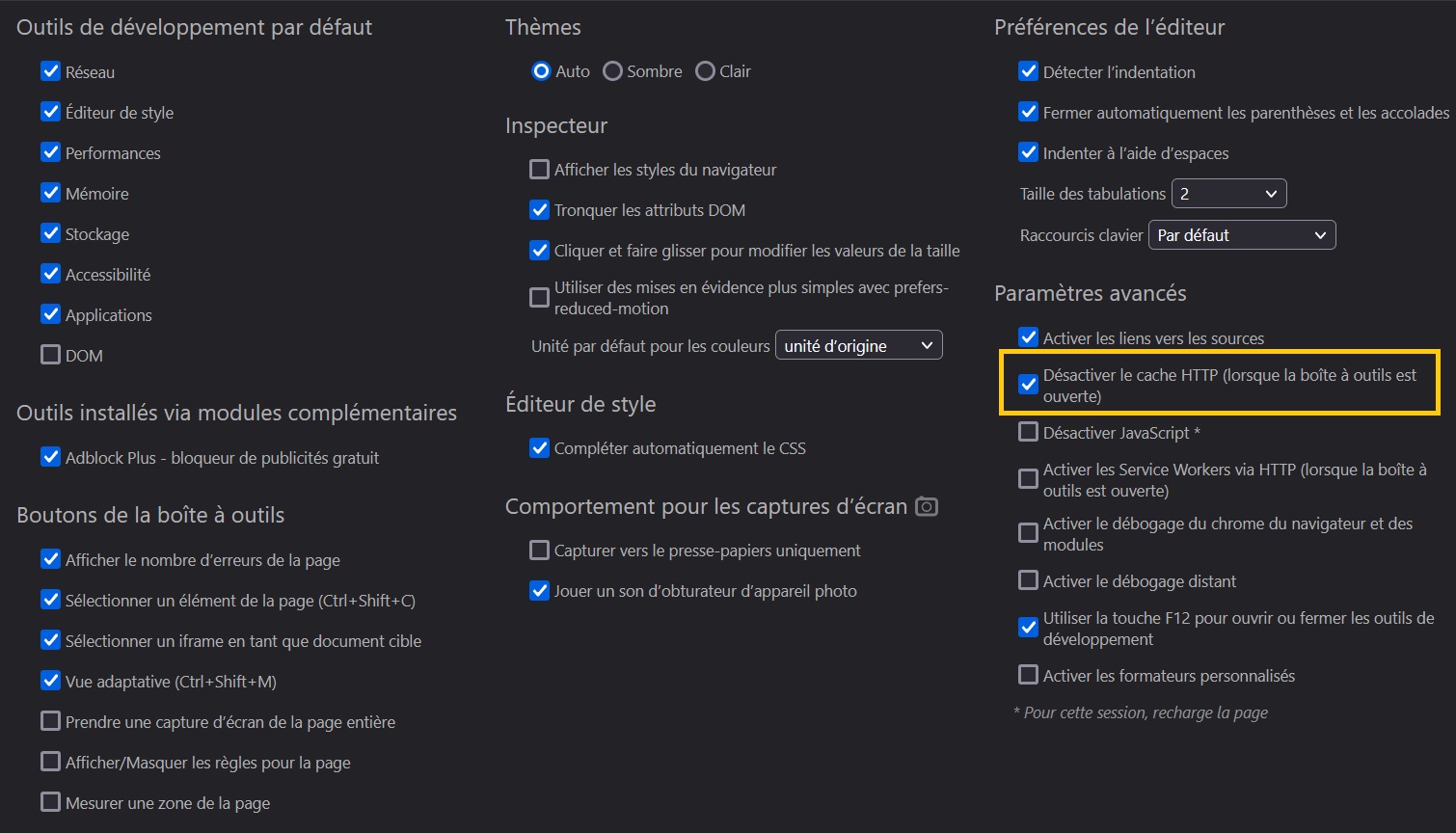
Étape 3 : Désactiver le cache HTTP
Dans le panneau des paramètres, faites défiler vers le bas jusqu'à la section « Avancé » ou recherchez l'option concernant le cache :
- Cochez la case à côté de « Désactiver le cache (lorsque les outils sont ouverts) ». Cette option garantit que le cache HTTP est désactivé, mais uniquement lorsque les outils de développement sont ouverts. Cela signifie que vous pouvez travailler sur votre site sans être gêné par le cache, tout en permettant aux utilisateurs réguliers de bénéficier de la vitesse de chargement améliorée qu'offre le cache.

Étape 4 : Vérifier et tester
Après avoir désactivé le cache, il est bon de vérifier que tout fonctionne comme prévu :
- Gardez les outils de développement ouverts et actualisez votre page web. Vous devriez maintenant voir les dernières modifications sans que le cache n'interfère.
- Pour tester efficacement, effectuez des modifications sur votre site, sauvegardez-les, puis actualisez la page dans Firefox avec les outils de développement ouverts pour voir les changements en temps réel.
Conseils supplémentaires
- Utilisation de l'incognito : Une autre manière de contourner le cache sans désactiver complètement cette fonctionnalité est d'utiliser le mode de navigation privée de Firefox, qui ne sauvegarde pas les données de cache.
- Nettoyage du cache : Si vous souhaitez effacer le cache sans désactiver cette fonctionnalité, vous pouvez le faire via les options de vie privée de Firefox. Cela peut être utile si vous souhaitez voir les changements sans ouvrir les outils de développement.
Et voilà, vous pouvez désormais coder dans prise de tête, le cache devrait être inactif quand vous êtes en mode développement.